How To Make A Grid Illustrator
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools Default keyboard shortcuts | Illustrator
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Cloud
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Create text
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and type
- Find missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Prepare for printing
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash on launch issues
- Recover files after crash
- File issues
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash report with Adobe
Use rulers
Rulers help you accurately place and measure objects in the illustration window or in an artboard. The point where 0 appears on each ruler is called the ruler origin.
Illustrator provides separate rulers for documents and artboards. You can select only one of these rulers at a time.
Global rulers appear at the top and left sides of the illustration window. The default ruler origin is located at the top-left corner of the illustration window.
Artboard rulers appear at the top and left sides of the active artboard. The default artboard ruler origin is located at the top-left corner of the artboard.
The difference between artboard rulers and global rulers is that if you select artboard rulers, the origin point changes based on the active artboard. In addition, you can have different origin points for artboard rulers. Now, if you change the artboard ruler origin, the pattern fills in objects on the artboards are not affected.
The default origin point for the global ruler is at the upper-left corner of the first artboard and the default origin for the artboard rulers is at the top left corner of the respective artboard.
- To show or hide rulers, choose View > Rulers > Show Rulers or View> Rulers > Hide Rulers.

-
To toggle between artboard rulers and global rulers, choose View > Rulers > Change to Global Rulers or View > Rulers > Change to Artboard Rulers. Artboard rulers appear by default, so the Change to Global Rulers option appears in the Rulers sub-menu.
-
To show or hide video rulers, choose View > Show Video Rulers or View > Hide Video Rulers.
-
To change the ruler origin, move the pointer to the upper-left corner where the rulers intersect, and drag the pointer to where you want the new ruler origin.
As you drag, a cross hair in the window and in the rulers indicates the changing global ruler origin.
Note: Changing the global ruler origin affects the tiling of patterns.
-
To restore the default ruler origin, double-click the upper-left corner where the rulers intersect.
The coordinate system has now been switched to fourth quadrant, which was previously the first quadrant. In Illustrator CS5, when you move downwards, the value of y-axis increases and if you move toward right, the value of x-axis increases.
For saving to legacy versions of Illustrator, the Global rulers remain at the position set in legacy document. Although, the origin point does not move to upper left, the coordinate system changes to fourth quadrant.
The change in coordinate system and the ruler origin does not apply to scripting, which allows you to retain old scripts. However, when you transform objects using scripting, the Y coordinate values differ from the values that you set in the Illustrator user interface. For example, if you apply a move operation of say Y= +10 points, then to emulate the same movement with scripting, apply a transformation of Y = -10pts.
Change the unit of measurement
The default unit of measurement in Illustrator is points (a point equals .3528 millimeter). You can change the unit that Illustrator uses for general measurements, strokes, and type. You can override the default unit while entering values in boxes.
- To change the default unit of measurement, choose Edit > Preferences > Units (Windows) or Illustrator > Preferences > Units (Mac OS), and then select units for the General, Stroke, and Type options. If Show Asian Options is selected in the Type preferences, you can also select a unit specifically for Asian type.
Note: The General measurement option affects rulers, measuring the distance between points, moving and transforming objects, setting grid and guides spacing, and creating shapes.
- To set the general unit of measurement for the current document only, choose File > Document Setup, choose the unit of measurement you want to use from the Units menu, and click OK.
- To change the unit of measurement when entering a value in a box, follow the value by any of the following abbreviations: inch, inches, in, millimeters, millimetres, mm, Qs (one Q equals 0.25 millimeter), centimeters, centimetres, cm, points, p, pt, picas, pc, pixel, pixels, and px.
Tip: When mixing picas and points, you can enter values as XpY, where X and Y are the number of picas and points (for example, 12p6 for 12 picas, 6 points).
Use the grid
The grid appears behind your artwork in the illustration window. It does not print.
- To show or hide the grid, choose View > Show Grid or View > Hide Grid.
- To snap objects to gridlines, choose View > Snap To Grid, select the object you want to move, and drag it to the desired location.
When the object's boundaries come within 2 pixels of a gridline, it snaps to the point.
Note: If you choose View > Pixel Preview, Snap To Grid changes to Snap To Pixel.
- To specify the spacing between gridlines, grid style (lines or dots), grid color, or whether grids appear in the front or back of artwork, choose Edit > Preferences > Guides & Grid (Windows) or Illustrator > Preferences > Guides & Grid (Mac OS).

Use guides
Guides help you align text and graphic objects. You can create ruler guides (straight vertical or horizontal lines) and guide objects (vector objects that you convert to guides). Like the grid, guides do not print.
You can choose between two guide styles—dots and lines—and you can change the color of guides by using either predefined guide colors or colors you select using a color picker. By default, guides are unlocked so that you can move, modify, delete, or revert them, but you can choose to lock them into place.
- To show or hide guides, choose View > Guides > Show Guides or View > Guides > Hide Guides.
- To change guide settings, choose Edit > Preferences > Guides & Grid (Windows) or Illustrator > Preferences > Guides & Grid (Mac OS).
- To lock guides, select View > Guides > Lock Guides.
Create guides
-
If the rulers aren't showing, choose View > Show Rulers.
-
Position the pointer on the left ruler for a vertical guide or on the top ruler for a horizontal guide.
-
Drag the guide into position.
To convert vector objects to guides, select them and choose View > Guides > Make Guides.
To make working with multiple guides easier, move them into a separate layer.
-
To restrict the guides to an artboard instead of the entire canvas, select the Artboard tool and drag the guides on to the artboard.
Move, delete, or release guides
-
If guides are locked, select View > Guides > Lock Guides.
-
-
To move the guide, drag it or copy it.
-
To delete the guide, press the backspace key (Windows) or the Delete key (Mac OS), or choose Edit > Cut or Edit > Clear.
-
To delete all guides at once, choose View > Guides > Clear Guides.
-
To release the guide, turning it back into a regular graphic object, select the guide and choose View > Guides > Release Guides.
-
Snap objects to anchor points and guides
-
Choose View > Snap To Point.
-
Select the object you want to move, and position the pointer on the exact point you want to align with anchor points and guides.
When snapping to a point, the snapping alignment depends on the position of the pointer, not the edges of the dragged object.
-
Drag the object to the desired location.
When the pointer comes within 2 pixels of an anchor point or guide, it snaps to the point. When a snap occurs, the pointer changes from a filled arrowhead to a hollow arrowhead.
Use Smart Guides
Smart Guides are temporary snap‑to guides that appear when you create or manipulate objects or artboards. They help you align, edit, and transform objects or artboards relative to other objects, artboards, or both by snap-aligning and displaying X, Y location, and delta values. You can specify the type of smart guides and feedback that appear (such as measurement labels, object highlighting, or labels) by setting the Smart Guides preferences.
Smart Guides are on by default.
-
To turn Smart Guides on or off, choose View > Smart Guides.
-
Use Smart Guides in the following ways:
-
When you create an object with the pen or shape tools, use the Smart Guides to position a new object's anchor points relative to an existing object. Or, when you create a new artboard, use Smart Guides to position it relative to another artboard or an object.
-
When you create an object with the pen or shape tools, or when you transform an object, use the Smart Guides' construction guides to position anchor points to specific preset angles, such as 45 or 90 degrees. Specify these angles in the Smart Guides preferences.
-
When you move an object or artboard, use the Smart Guides to align the selected object or artboard to other objects or artboards. The alignment is based on the geometry of objects and artboards. Guides appear as the object approaches the edge or center point of other objects.
-
When you transform an object, Smart Guides automatically appear to assist the transformation.
You can change when and how Smart Guides appear by setting Smart Guides preferences.
When Snap To Grid or Pixel Preview is turned on, you can't use Smart Guides (even if the menu command is selected).
-
Set Smart Guides preferences
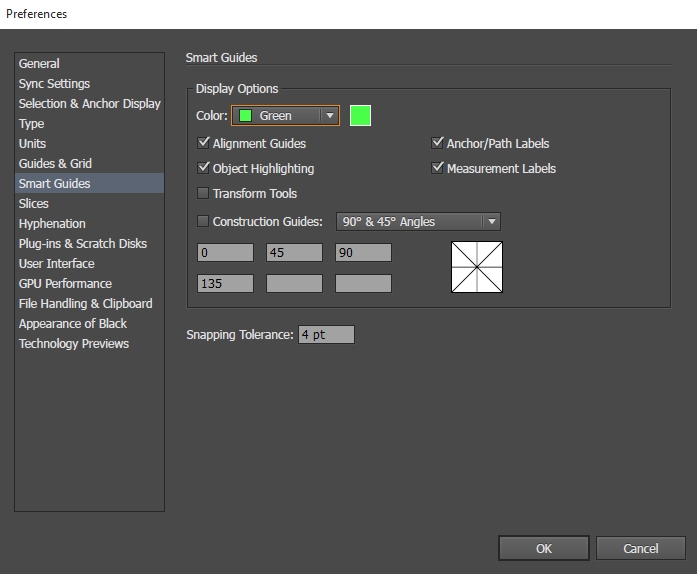
Choose Edit > Preferences > Smart Guides (Windows) or Illustrator > Preferences > Smart Guides (Mac OS) to set the following preferences:
Color
Specifies the color of the guides.
Alignment Guides
Displays guide lines that are generated along the center and edges of geometric objects, artboard, and bleeds. They are generated when you move objects and when you perform operations such as drawing basic shapes, using the Pen tool, and transforming objects.
Anchor/Path Labels
Displays information when paths intersect and when they are centered on an anchor point.
Measurement Labels
Displays information for many tools (such as Drawing tools and Text tools) about the position of the cursor as you position the cursor over an anchor point. While you create, select, move, or transform objects, it displays the x and y delta from the object's original location. When you press Shift with a drawing tool selected, the starting location appears.
Object Highlighting
Highlights the object below the pointer as you drag around it. The highlight color matches the object's layer color.
Transform Tools
Displays information when you scale, rotate, and shear objects.
Construction Guides
Displays guidelines as you draw new objects. You specify the angles at which you want guidelines drawn from the anchor points of a nearby object. You can set up to six angles. Enter an angle in the selected Angles box, select a set of angles from the Angles pop‑up menu, or select a set of angles from the pop‑up menu and change one of the values in the box to customize a set of angles. The preview reflects your settings.
Snapping Tolerance
Specifies the number of points the pointer must be from another object for Smart Guides to take effect.

Measure distance between objects
Use the Measure tool to calculate the distance between any two points and display the results in the Info panel.
-
Select the Measure tool
 . (Select and hold the Eyedropper tool to see it in the Tools panel.)
. (Select and hold the Eyedropper tool to see it in the Tools panel.) -
-
Click the two points to measure the distance between them.
-
Click the first point and drag to the second point. Shift‑drag to constrain the tool to multiples of 45°.
The Info panel displays the horizontal and vertical distances from the x and y axes, the absolute horizontal and vertical distances, the total distances, and the angle measured.
-
Navigate the Info panel
Use the Info panel (Window > Info) to get information on the area beneath the pointer and on selected objects.
-
When an object is selected and a selection tool is active, the Info panel displays the object's x and y coordinates, width (W), and height (H). The values for width and height are affected by the Use Preview Bounds option in the General preferences. When Use Preview Bounds is selected, Illustrator includes the stroke width (and other attributes such as drop shadows) in the object's dimensions. When Use Preview Bounds is cleared, Illustrator measures only the dimensions defined by the object's vector path.
-
When you use the Pen tool or Gradient tool, or when you move a selection, the Info panel displays the change in x (W), the change in y (H), the distance (D), and the angle
 as you drag.
as you drag. -
When you use the Zoom tool, the Info panel displays the magnification factor and the x and y coordinates after you release the mouse button.
-
When you use the Scale tool, the Info panel displays the percentage change in width (W) and height (H) and the new width (W) and height (H) after the scaling is complete. When you use the rotate or reflect tools, the Info panel displays the coordinates of the object's center and the angle of rotation
 or reflection
or reflection .
. -
When you use the Shear tool, the Info panel displays the coordinates of the object's center, the angle of shear axis
 , and the amount of shear
, and the amount of shear .
. -
When you use the Paintbrush tool, the Info panel displays the x and y coordinates and the name of the current brush.
-
Select Show Options from the panel menu or click the double arrow on the panel tab to display values for the fill and stroke colors of the selected object and the name of any pattern, gradient, or tint applied to the selected object.
Note: If you select multiple objects, the Info panel displays only the information that is the same for all selected objects.
How To Make A Grid Illustrator
Source: https://helpx.adobe.com/illustrator/using/rulers-grids-guides-crop-marks.html
Posted by: johnstoneloon1969.blogspot.com

0 Response to "How To Make A Grid Illustrator"
Post a Comment